當我們設計産品的(de)時(shí)候,我們沒有辦法模拟不同的(de)加載速度。因此如果用(yòng)戶等待太長(cháng)的(de)時(shí)間才能看到内容,并不是我們特意的(de)安排。
網速不穩定,尤其是當我們加載圖片或音(yīn)樂(yuè)時(shí),時(shí)間會較長(cháng)。在這(zhè)種情況下(xià),我們不得(de)不考慮在這(zhè)種間隙向用(yòng)戶展示什(shén)麽内容才能讓他(tā)們感覺不枯燥。
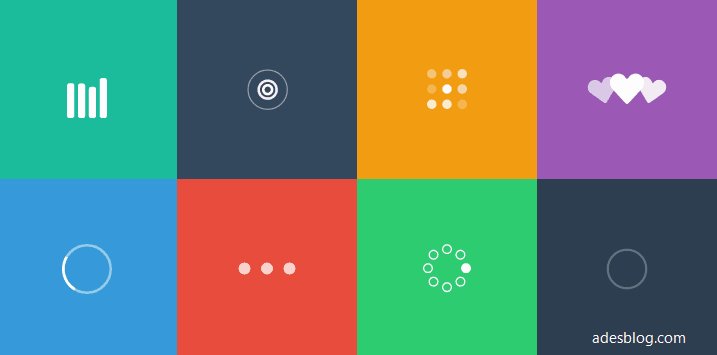
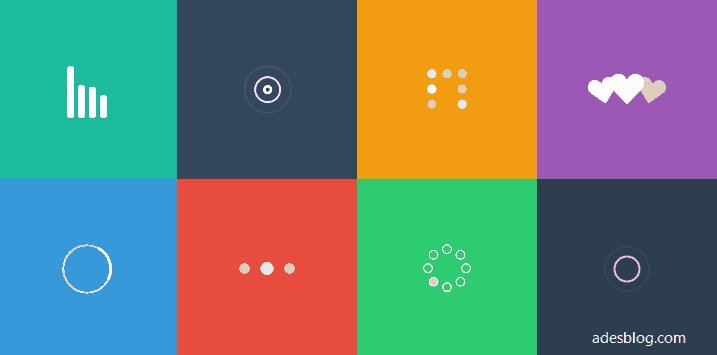
加載動圖(Spinner)
加載 Spinner 并不是暗示加載或思考的(de)正确方式。默認加載圖标(例如 iOS 的(de)加載動畫(huà)效果是從中心點輻射的(de)灰色線條)通(tōng)常具有消極的(de)含義。它們應用(yòng)于多(duō)種操作系統功能之中,包括設備啓動、連接到網絡或者加載數據。

人(rén)們討(tǎo)厭隻看到加載 Spinner,但是卻看不多(duō)進度或時(shí)間。讓用(yòng)戶盯著(zhe)一個(gè)下(xià)載進度條或者旋轉圈會讓跳出率提高(gāo)。
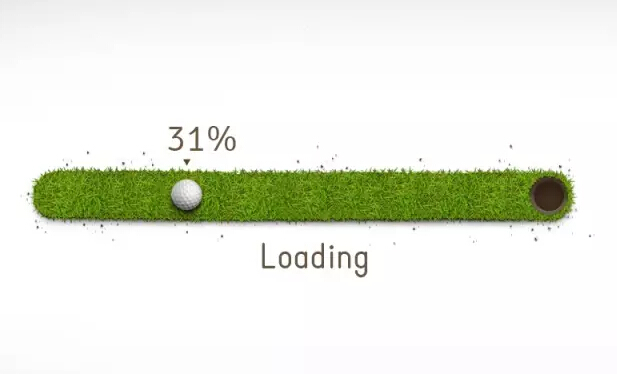
不确定的(de)等待時(shí)間比已知的(de)、有限的(de)等待時(shí)間讓人(rén)覺得(de)更長(cháng)。你應該給你的(de)用(yòng)戶一個(gè)清晰地等待時(shí)間。

進度條可(kě)以告訴用(yòng)戶這(zhè)個(gè)過程需要花費多(duō)長(cháng)時(shí)間,但是一般不太正确。你可(kě)以通(tōng)過一些方法隐藏過程中的(de)延遲,例如你可(kě)以在開始的(de)時(shí)候讓速度顯示地快(kuài)一點,在結尾的(de)時(shí)候,顯示速度慢(màn)一點。進度條不應該中斷,否則用(yòng)戶就會認爲這(zhè)個(gè) App 卡住了(le)。
後台操作
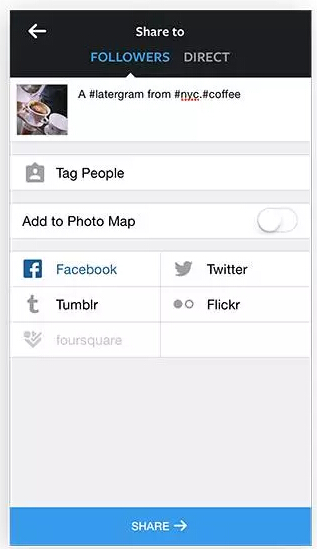
在後台操作中包含行爲有兩個(gè)優點——用(yòng)戶可(kě)見;在用(yòng)戶真正發出請求時(shí)就會加載完畢。當程序在後台運營時(shí),給用(yòng)戶呈現一些其他(tā)的(de)内容。一個(gè)很好的(de)案例是在 Instagram 中加載圖片。用(yòng)戶一旦選擇想要分(fēn)享的(de)圖片,就開始加載。

在後台加載圖片的(de)過程中,Instagram 邀請用(yòng)戶添加标題和(hé)标簽,當用(yòng)戶準備按 “分(fēn)享” 鍵時(shí),加載過程就完成了(le),這(zhè)時(shí)候就可(kě)以立刻分(fēn)享圖片了(le)。
仿真内容和(hé) Placeholder(占位符)
如果你無法縮短加載時(shí)間,那麽你應該試圖讓用(yòng)戶在等待中更高(gāo)興一點。可(kě)以利用(yòng)這(zhè)個(gè)時(shí)間顯示一些臨時(shí)的(de)信息。爲了(le)提高(gāo)用(yòng)戶的(de)參與度,可(kě)以使用(yòng)仿真内容作爲文本和(hé)圖片。
幾點小建議(yì):
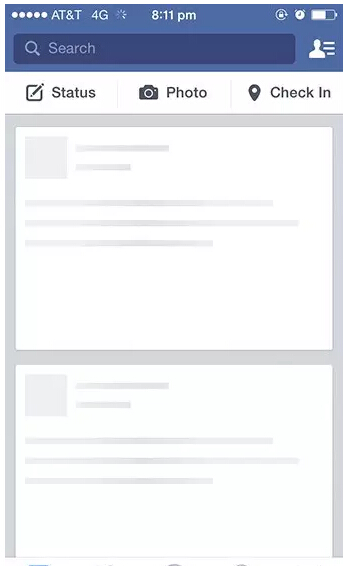
1、加載屏幕不應該太亮,不需要太吸引眼球。Facebook 的(de)灰色 Placeholder 就是一個(gè)很好的(de)例子。當加載内容時(shí)使用(yòng)模闆元素,讓用(yòng)戶熟悉将要加載的(de)内容的(de)整體結構。

2、如果要加載圖片,你可(kě)以在 placeholder 中使用(yòng)加載圖片的(de)主色調。Medium 的(de)圖片加載效果比較好。首先加載一個(gè)小型的(de)模糊圖片,然後轉化(huà)成一個(gè)清晰的(de)大(dà)圖片。